在dreamweaver中怎么制作网页?Dreamweaver制作网页模板的方法介绍
制作网页模板是制作网页的一种非常便捷和有效地方法。制作网站的时候,如果许多网页的某一部分都相同(一般是顶部和底部),那么可以把这些部分制作成模板,然后以后要新建一个页面就可以从模板页创建。下面给大家介绍一下Dreamweaver制作网页模板的方法介绍,需要的朋友可以看看
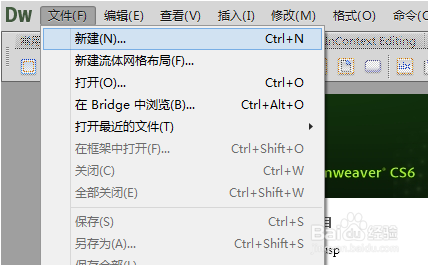
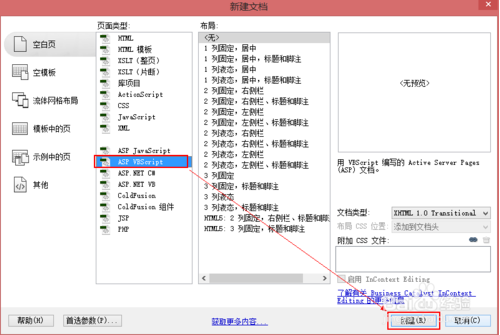
新建一个ASP网页并且保存。如图所示




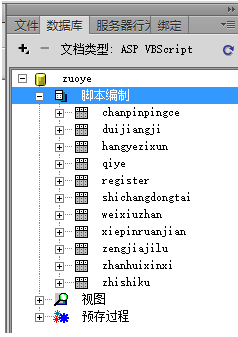
连接好数据库,见笔者之前分享的经验。

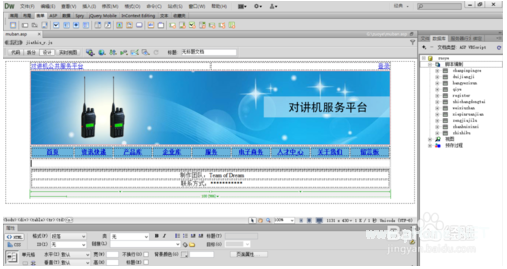
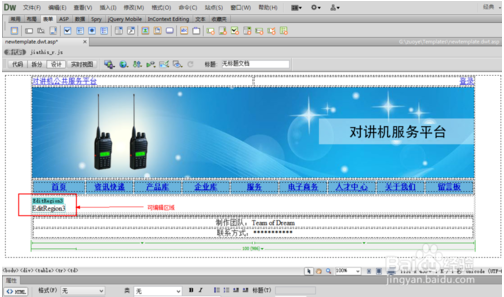
在网页中插入模板的内容,并添加好各个超链接

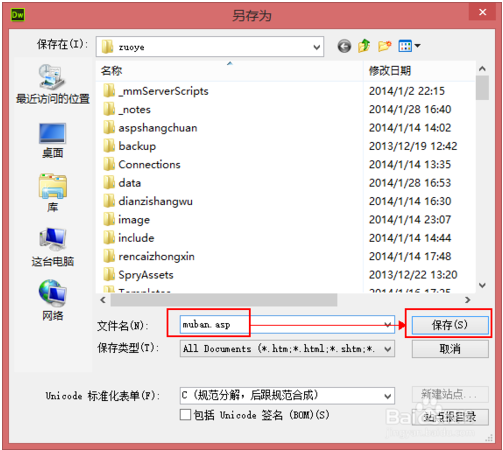
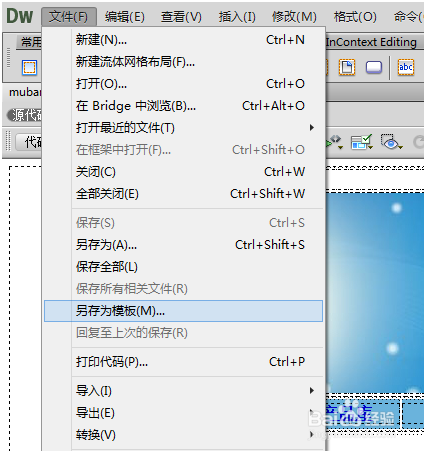
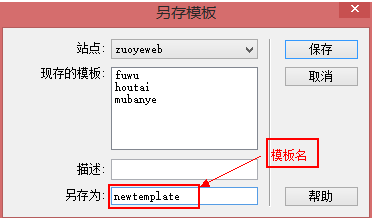
页面设计好后把网页另存为模板。操作如图所示。



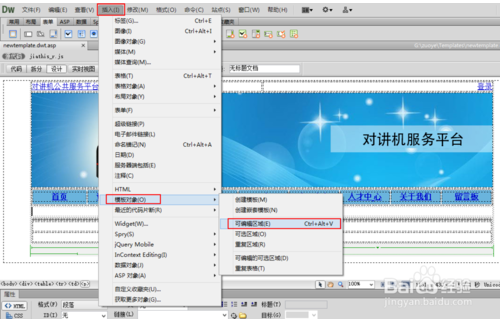
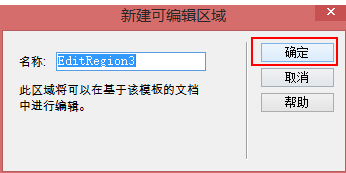
接着在需要编辑的部分插入“可编辑区域,操作如图所示。



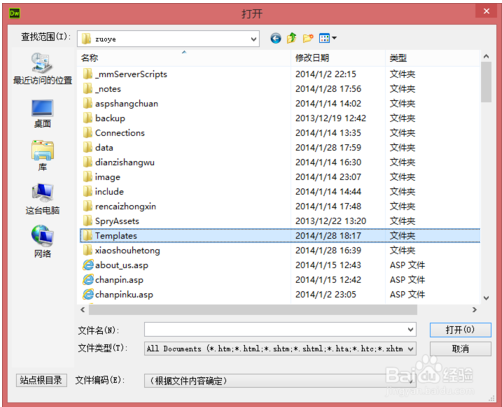
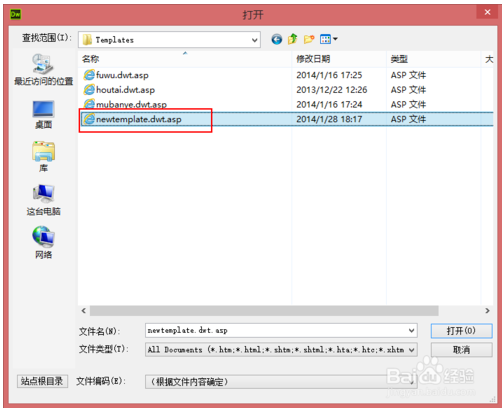
保存后,我们就可以在网站根目录下的“Templates文件夹下看见我们刚刚新建的模板了。以后要修改模板的内容就可以直接打开编辑了。


今天的Dreamweaver制作网页模板的方法介绍就到这里了,大家有什么疑问或是建议,欢迎在评论区内留言交流。









 苏公网安备32032202000432
苏公网安备32032202000432