教你如何用dreamweaver cs3建立站点
建立站点是写一个网战的基础,网站就是多个网页的组合(首页、详情页、索引页),就像我们浏览的很多网页都不可能只由一个网页组成,今天小编就来教大家何用dreamweaver cs3建立站点,希望大家可以学会。
在新建一个站点之前我们要先做一些事情

新建一个文件夹,文件夹的名字就是网站的名字(例如淘宝、百度之类的)
我这里取我的站点
(网站的名字可以中文可以英文,这里不限制)

这时在你刚才新建的文件夹里面再新建两个文件夹,一个命名为image(用来存放图片的)另一个命名为css(用来存放样式文件的)

首先打开dreamweaver cs3

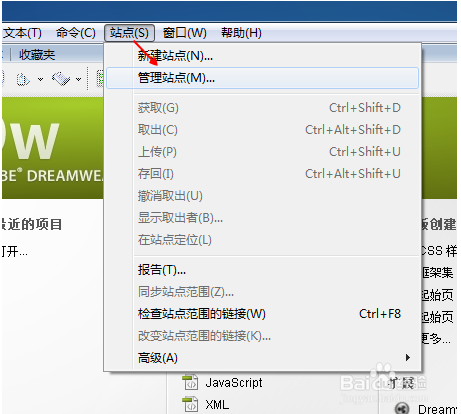
在最上方工具栏选择站点--->管理站点

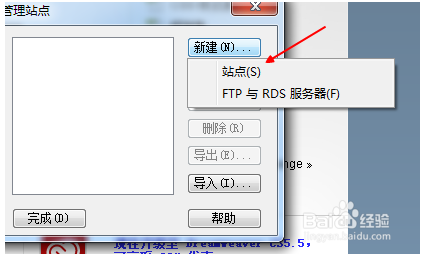
点击新建一个站点

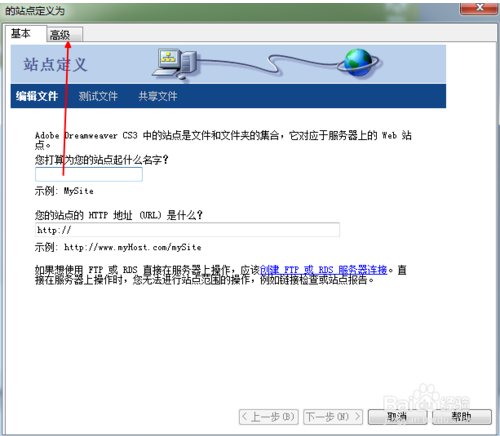
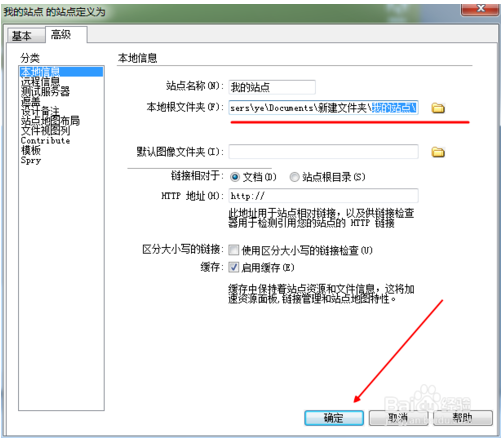
在设置面板上,我们选择高级标签

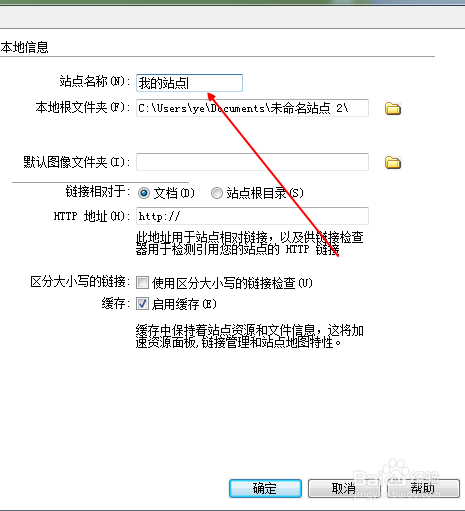
这时站点名称我依旧填写我的站点,与刚才新建的文件夹名称相符

本地根文件夹,就选择一开始新建的那个文件夹
我的文件夹是我的站点
接着点击确定

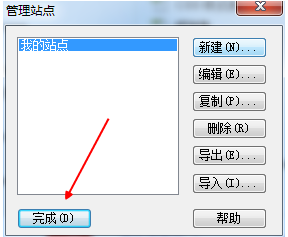
这时在你的站点你们会有一个叫做我的站点的站点然后点击完成

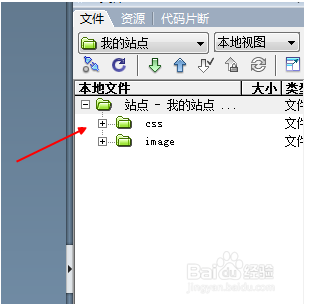
这时我们可以在右侧的文件面板里面看到我们新建的站点,已经里面 的image文件夹和css文件夹
(没有找到文件面板的请按F8)
站点建立成功

以上就是小编为大家带来的如何用dreamweaver cs3建立站点。想要了解更多信息,请关注我们系统天地吧!









 苏公网安备32032202000432
苏公网安备32032202000432