这个你真的知道吗?Dreamweaver网页中制作锚点链接方法介绍
Dreamweaver网页中怎么制作锚点链接?Dreamweaver设计网页的时候,想要添加锚点链接,该怎么添加呢?下面我们就来看看如何在Dreamweaver网页中制作锚点链接详细的教程,需要的朋友可以参考下!

打开Dreamweaver软件,选择一个空白的html文档,打开新建一个空白网页。在这里我们做一个简单的示例和演示。

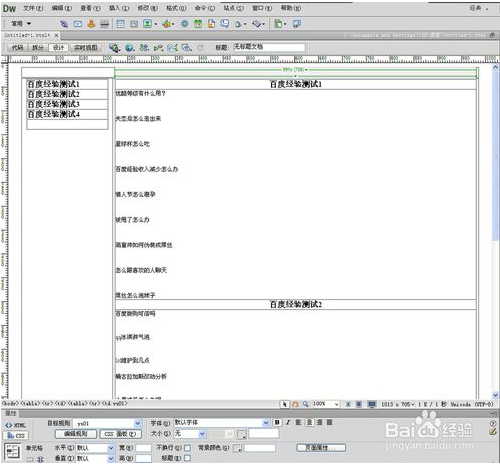
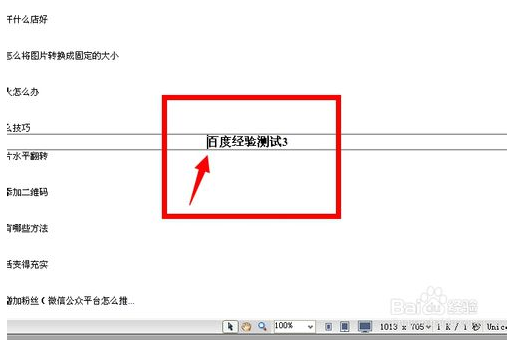
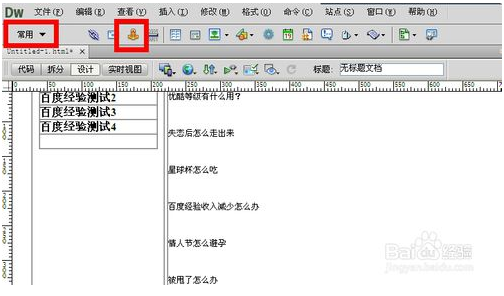
OK,这是我刚刚创建的一个页面,左侧为目录,右边为页面。我们发现右面的页面相对较长,不能完全显示。这个时候,我们就需要锚点链接。当我们想点击目录百度经验测试3,就跳转到相对应的右侧测试3页面,就需要有锚点链接。

我们以百度经验测试3为示例,从头到尾的为大家演示一下锚点链接的制作。首先,我们要选中右侧表格中的测试3,把光标移动到测试3的前面。

移动好之后,选择工作区---常用--命名标记按钮。如果你没有如图所示的图标,你可以打开窗口---插入前面打对号就可以了。快捷键:Ctrl+F2。

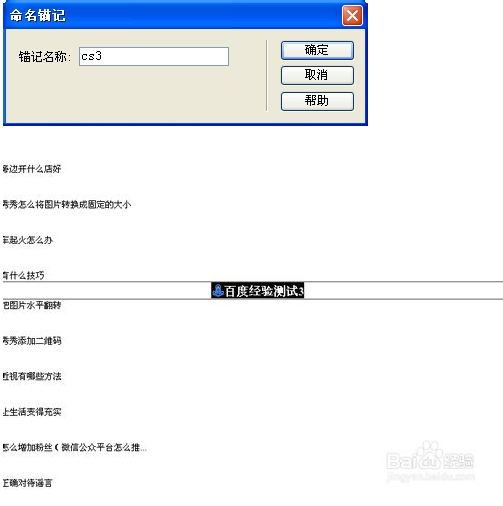
点击之后会弹出命名窗口,不要用汉字命名,然后给锚点添加名称,这里我们命名为cs3
添加之后,会出现如图所示的效果。前面有一个锚的小图标,文字被选中了。


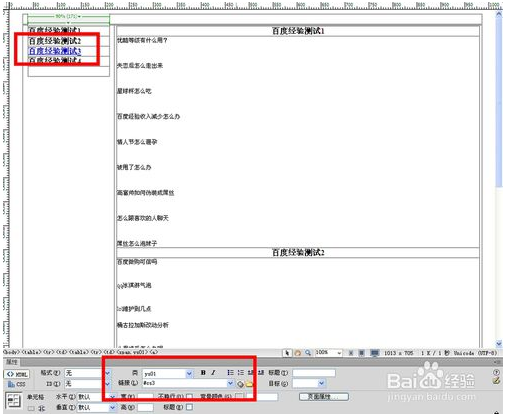
回到左侧选中,刚刚的目录百度经验测试3,在页面底部有链接的字样(红色框那里),然后把刚刚的锚点名称(cs3)填写进去,这里记得加#号。一个页面可以有很多的锚点,这里必须要加#号。

好的,填写好之后,一个锚点链接就做好了。保存Ctrl+S,然后F12,预览,大功告成。
注意事项:
除了在同一个网页定位之外,还可以链接到其他网页。
只要在其他的网页定向之后,加#和其他网页的锚点名称,即可,不做详解,自己可以测试一下。
以上就是小编为大家带来的关于Dreamweaver网页中制作锚点链接方法介绍。想要了解更多信息,请关注我们系统天地吧!









 苏公网安备32032202000432
苏公网安备32032202000432