使用Dreamweaver开启代码提示功能的方法介绍
有时候一些熟悉的代码不想打,打个前面字母就能直接显示,这个在我们的Dreamweaver里面就可以实现,也就是我们常说的代码提示,那么我们如何设置呢!下面小编就带给大家Dreamweaver开启代码提示功能的方法介绍!

首先我们先打开我们的dreamwawer编辑器,如下图,我们这里用的是dreamwawer8.0版本,不过大致设置都是一样的,对于版本不要太在意!打开界面如图!

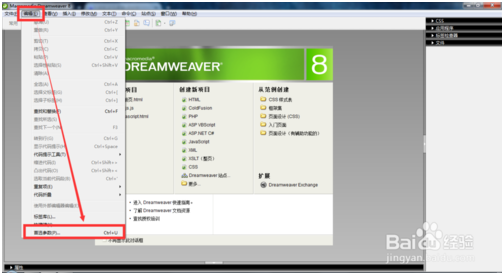
我们在最上面一行菜单栏中找到我们的编辑这个选项,点击我们的首选参数,具体位置见图!或许更简单的办法,我们直接ctrl+u即可!

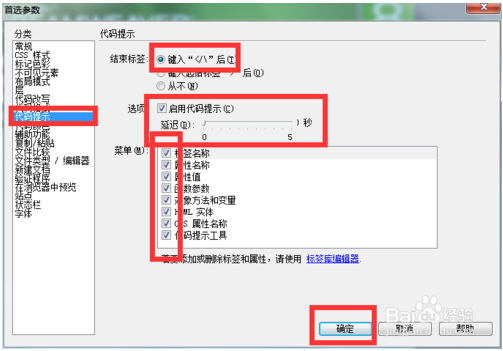
弹出以下对话框,说明我们打开正确,在弹出的对话框中,左侧是我们的菜单栏,在其中找到代码提示这个选项卡,按照图中方框内的设置设置好,点击保存,这里我们要注意,必须按图中设置好,改选的选上,不要丢失!

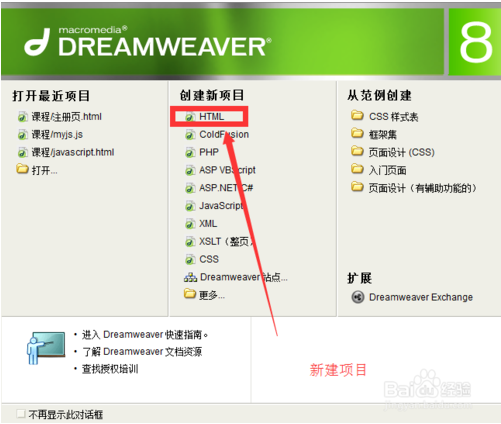
接下来我们新建一个html文件,我们要看一下效果!

在我们写入代码的时候,输入<这个符号,后面会自动出来代码提示,这时候我们按键盘上的↓键即可选择,选中自己想要的代码之后按enter键便可直接到文本区!方便快捷!

编辑不宜,且用且珍惜!
以上就是小编为大家带来的关于使用Dreamweaver开启代码提示功能的方法介绍。想要了解更多信息,请关注我们系统天地吧!
小编推荐:
Dreamweaver CS6 中文破解版: http://www.xitongtiandi.net/soft_tx/2324.html









 苏公网安备32032202000432
苏公网安备32032202000432