在Dreamweaver中向页面中插入图像的方法
创建页面布局之后,您就可以将资源添加到页面。您将从添加图像开始。可以在 Dreamweaver 中使用多种方法向 Web 页面添加图像。本文将介绍使用不同的方法将四个不同的图像添加到 Cafe Townsend 的索引页。
替换图像占位符
在 Dreamweaver 中创建的index.html 文件。
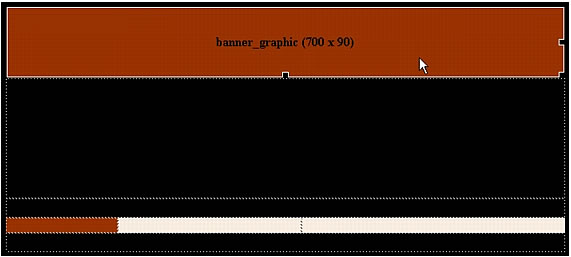
双击页面顶部的图像占位符 banner_graphic。

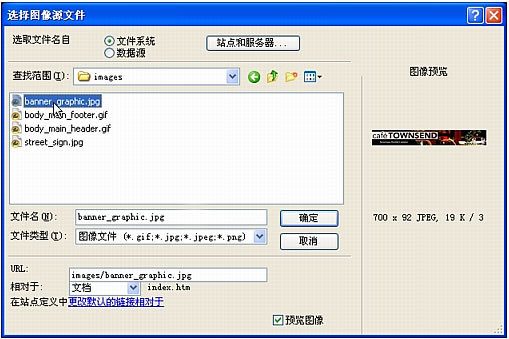
在"选择图像源文件"对话框中,浏览至您定义为站点根文件夹的 cafe_townsend 文件夹中的 images 文件夹。
选择 banner_graphic.jpg 文件并单击"确定"。

Dreamweaver 将图像占位符替换为 Cafe Townsend 的横幅图形。

在表格外单击一次以取消选中该图像。
保存该页("文件">"保存")。
以上就是小编和大家分享的关于在Dreamweaver中向页面中插入图像的具体解决方法,遇到这一问题的用户不用着急,只要用户跟着以上步骤操作就可以了,所以有需要的用户就赶紧看看吧。











 苏公网安备32032202000432
苏公网安备32032202000432