在Dreamweaver CS6中如何新建站点的方法
怎么在DreamweaverCS6创建站点?制作网站的朋友爱用Dreamweaver CS6这款软件,很多新手朋友不会利用Dreamweaver的站点来管理网页,今天为了帮助大家,特地亲自演示了一下在Dreamweaver CS6中如何新建站点的方法,希望大家可以学会。

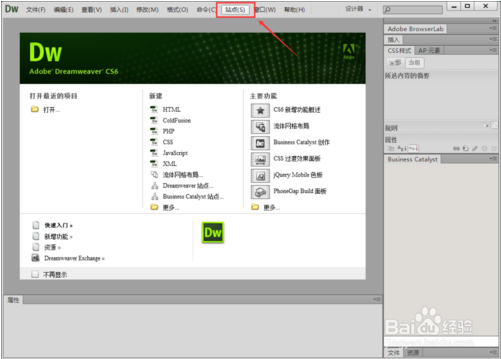
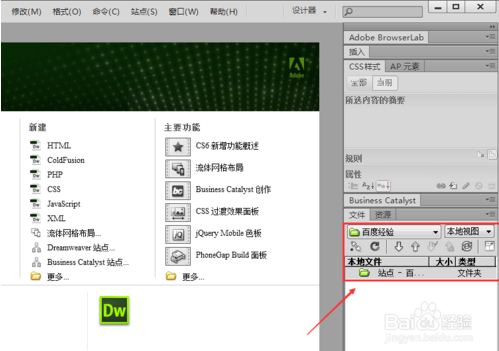
打开Dreamweaver CS6软件,在Dreamweaver CS6软件的开始界面的导航上可以看到站点,如下图所示。

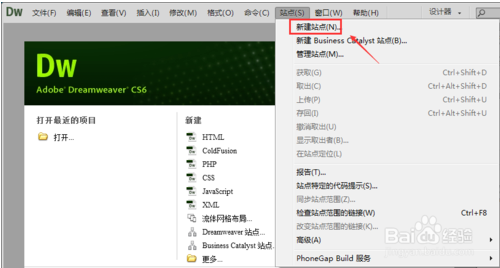
点击Dreamweaver CS6导航上的站点,然后选择弹出菜单上的新建站点,如下图所示。

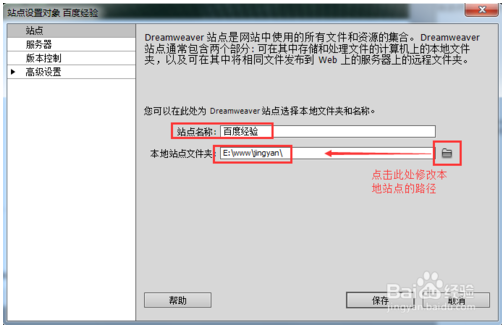
点击后弹出站点设置对话框,我们先来设置站点项,这个是在计算机本地创建的,在站点名称处输入站点名称,然后选择本地站点文件夹路径,如下图所示。

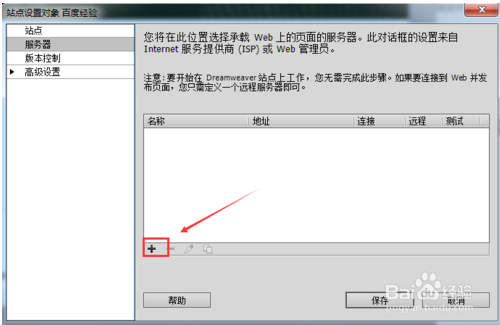
服务器选项,这个设置主要用于动态页面,动态页面要服务器解析的。点击左下角的+图标添加服务器,如下图所示。

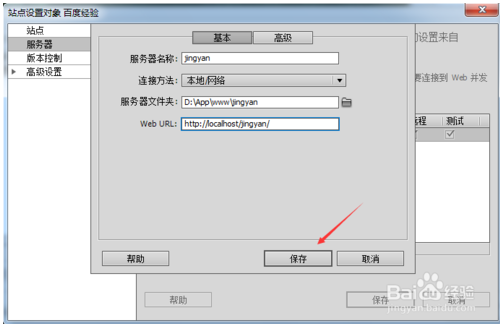
我们开发网站的时候一般都是在本地搭建的服务器,所有连接方法选择本地/网络。服务器名称和服务器文件夹都是安装服务器时确定的,服务器文件夹直接选择安装服务器时的位置就可以了。我的服务器App安装在D:Appwww文件夹下,站点叫jingyan。这里Web URL设置为localhost/jingyan。根据服务器文件夹来的。然后点击保存,如下图所示。

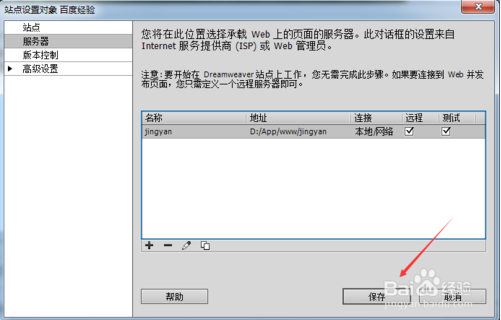
点击保存后,返回新建站点的服务器选项界面,勾选测试,然后点击保存,如下图所示。

OK,Dreamweaver CS6新建站点完成了,如下图所示。

今天的在Dreamweaver CS6中如何新建站点的方法就到这里了,大家有什么疑问或是建议,欢迎在评论区内留言交流。











 苏公网安备32032202000432
苏公网安备32032202000432